In Stud.IP existieren eine Vielzahl von CSS-Klassen (in der Regel) mit zugehörigen grafischen Gestaltungselementen. Die folgende Liste gibt eine Übersicht der verwendeten Elemente, dem gedachten Verwendungszweck und dem Status im Hinblick auf aktuellen Vorgaben dies Style-Guides. Im folgenden sollen die wichtigsten CSS-Klassen, die zur Gestaltung herangezogen werden, vorgestellt werden. Genannt werden auch Klassen, die sich noch im Einsatz befinden, aber zukünftig nicht mehr verwendet werden sollten.
Tabellen
- th - Das th Element enthält eine Tabellenkopfzeile (steelgraudunkel.gif).
- .steelgraulight/.steel1 - Beide Elemente ergeben die Standard-Tabellen-Zeilen, die im Wechsel das typische Zebra-Design ergeben
- tr.cycle_odd/tr.cycle_even - Diese Elemente ergeben Standard-Tabellen-Zeilen und bietet einem Hover-Effekt
- .steel2 - Dieses Element nimmt Buttons zum Abschicken eines Formular in Tabellenform (etwa bei Suchen) auf.
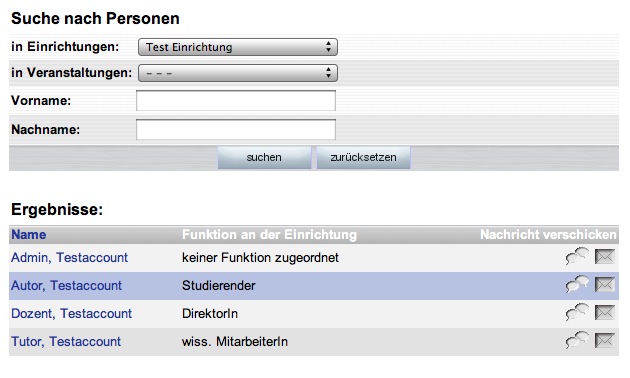
Zwei Beispiele für Tabellen: Oben eine Tabelle mit Aktionsmöglichkeit ohne Kopfzeile, unten eine Ergebnisliste mit entsprechender Kopfzeile und Hover-Effekt

Formulare
Die Erfassung von Daten erfolgt in Stud.IP in vielfältiger Art und Weise. Grundsätzlich müssen Eingabeformulare durch Hintergrundgrafiken umfasst werden, damit sich die Formulare von dem eigentlichen Hintergrundblatt abheben. Für Formulare kommen folgende CSS-Klassen in Frage:
- .steel1/.steelgraulight - Wie Tabellen sollten diesen beide Klassen im Wechsel oder gegeneinander kontrastierend verwenden werden.
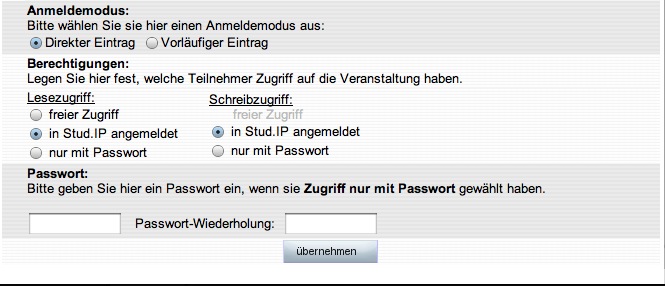
Beispiel:

Darstellung von Inhalten
Die Darstellung von Inhalten neben der tabellarischen Form und Eingabefeldern sollte in Stud.IP ebenfalls immer in einer durch Rahmen bzw. entsprechende Hintergrundgrafiken eingefasste Form. Dafür existieren folgende Standard-Möglichkeiten:
- td.printhead/td.printcontent - Diese beiden Klassen - und weitere zusätzliche grafische Elemente - bilden die Stud.IP-Objekte. Jedweder Inhalt in Stud.IP - insbesondere, wenn dieser textuellen Content enthält, sollte als printhead-Zeile dargestellt werden. Diese kann aufgeklappt werden und wird dann um einen printcontent-Zeile erweitert, in der die eigentlichen Inhalte dargestellt werden.
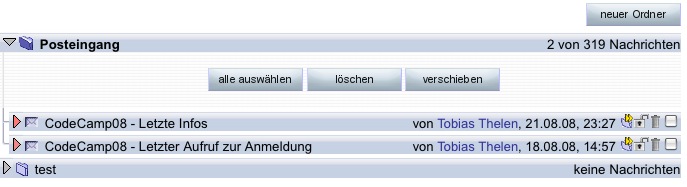
Beispiel: Blaue Zeilen (printhead) und grauer Inhaltsbereich (printcontent)

Weitere Anwendungsmöglichkeiten
Neben diesen grundsätzlichen Anwendungsmöglichkeiten gibt natürlich eine Reihe von möglichen Abwandlungen und in aktuellen Versionen auch Lösungen, die den grundsätzlichen Vorgaben dieses Styleguides widersprechen. Im folgenden sollen einige Positiv- und Negativbeispiele gezeigt werden:
Weitere Styles in Stud.IP
- .steelkante - Trennzeile für Bereiche auf einer Seite. Dises Element sollte durch das neue Konzept der Kapitel abgelöst werden. Aktuell wird es zB. auf der Raum-Zeit-Seite eingesetzt, um die unterschiedlichen Hauptbereiche abzugrenzen.
- .steelkante2 (DEPRECATED!) - Ähnlich zu steelkante und soll nicht mehr verwendet werden
- .steelgroup<X> - Farben für den Kalender. Wird nur in diesem Modul benutzt.
- .steel1 - Standardhintergrund für Formulare und Tabellen (helle Variante)
- .steelgraulight - Hintergrund für Formulare und Tabellen (dunkle Variante)
- .steelgraudunkel/th - Kopfzeile für Tabellen
- .steelgraulight_shadow - Sonderform die nur im Forum verwendet wird
- .steel1kante - Sonderform, die nur durch die Evaluation verwendet wird (analoges Aussehen zu steelgraulight mit "Kante", also schwarzem Rand oben)
- .steel2 - Hintergrund für "Kommandozeilen" mit Buttons über und unter Tabellen oder Formularen
- .steelblau_schatten.jpg - Ausgebaut.
- .steelblau.jpg - Stud.IP-Objekt Kopfzeile. steelblau2 und steelblau3 enthalten das Pfeil-Element auf- und zugeklappt
- .steelblau4 - Sonderform, die nur durch die Evaluation verwendet wird
- .steelgraulight_hover - Sonderform, die nur durch die Evaluation verwendet wird
- .steelcal.jpg - Sonderform, die nur durch den Kalender benutzt wird
- .blue_gradient.jpg - Trennelement für Tabellen und Kopfelement für kleinere Objekte ohne Auf- und Zuklappfunktion
- . red_gradient - Sonderform, die nur durch die Gruppenverwaltung benutzt wird